OktaテンプレートアプリとOktaプラグインテンプレートアプリを構成する
テンプレートアプリを使用すると、稼働中のシステムでリアルタイムにアプリケーション統合を作成できます。
カスタムアプリを作成するには、次の一般的なSecure Web Authentication(SWA)テンプレートアプリから必要なものを選択します。
- [Template App(テンプレートアプリ)]:アプリがフォームPOSTを介した認証をサポートする場合
- [Template Plugin App(テンプレートプラグインアプリ)]:アプリサイトのページにユーザー名、パスワード、または送信ボタンのフィールドがある場合
- [Template App 3 Fields(テンプレートアプリ3フィールド)]:[Template Plugin App(テンプレートプラグインアプリ)]に類似します。アプリページに[Company ID(会社ID)]などの別フィールドがある場合
- [Template 2 Page Plugin App(テンプレート2ページプラグインアプリ)]:これも[Template Plugin App(テンプレートプラグインアプリ)]に類似します。サインインフローが2ページにまたがる場合。このテンプレートは、ブラウザープラグインの自動送信をサポートしていません
- [Template Basic Auth App(テンプレートBasic認証アプリ)]:アプリがBasic認証をサポートする場合
- [Template Frame Plugin App(テンプレートフレームプラグインアプリ)]:アプリがiframeをサポートする場合
手順
-
Admin Consoleで、に移動します。
- [Browse App Catalog(アプリカタログを参照)]をクリックします。
- [Template(テンプレート)]を検索します。
- 検索結果から、目的のタイプのテンプレートアプリを追加します。
テンプレートアプリ
テンプレートアプリが特定のURLにフォームでPOSTする認証をサポートしている場合に使用します。このテンプレートでは、お客様が指定する名前付きパラメーターと静的フィールドに加え、ユーザーが入力するユーザー名とパスワードの情報も指定します。
[General Settings(一般設定)]ページで情報を入力します。
- [URL]:POSTするログインフォームの送信先URLを入力します(フォームが表示されるURLではありません)。
- [Username parameter(ユーザー名パラメーター)]と[Password parameter(パスワードパラメーター)]のフィールド:パラメーター名を、ユーザー名とパスワードのデータを含めて入力します。
- [Optional parameter(オプションパラメーター)]フィールド:名前と値のペアに追加の静的フィールドデータを入力します。
- Chromeブラウザーから、統合するアプリにログインします。
- Chromeデベロッパーツールを使用して、そのページに送信されているトラフィックを表示します。
- 対象のログインフォームがあるページを開き、[Network(ネットワーク)]タブに切り替えます。
- [Preserve log(ログの保存)]チェックボックスを選択します。
- 既存のトラフィックを消去してログインを実行します。
- [Headers(ヘッダー)]タブで、対象ページへの[POST]をクリックすると、POSTされたすべてのデータと、送信先URLを確認できます。
- [Application Visibility(アプリケーションの可視性)]:ユーザーにアプリケーションのアイコンを表示するかどうかを指定します。
- [Browser plugin auto-submit(ブラウザープラグインの自動送信)]:ユーザーがログインページにアクセスしたときに自動的にログインさせるかどうかを指定します。
Template Plugin App/Template App 3のフィールド/2ページ用テンプレートプラグインアプリ/Template Frame Plugin App
Knowing when to use the Template Plugin or Template Plugin 3 Fields app(テンプレートプラグインまたは3フィールド用テンプレートプラグインアプリの用途)
アプリに、クロスサイトリクエストフォージェリ(XSRF)保護機能がある場合、テンプレートプラグインアプリまたは3フィールド用テンプレートプラグインアプリを使用する必要があります。これの有無を確認するには、サーバーがXSRFトークンを生成しているかどうかを対象ページで調べてください。また、ASPページで生成されるEVENTVALIDATIONやFORMVALIDATIONなどのフィールドも探します。こうした場合に、テンプレートプラグインアプリが必要です。
Template Plugin App(テンプレートプラグインアプリ)またはTemplate Frame Plugin App(テンプレートフレームプラグインアプリ)を構成する場合、関連するフィールドにCSSセレクターを指定します。これにより、これらのプラグインを使ってこれらのフィールドに値が取り込まれます。
[General Settings(一般設定)]ページで情報を入力します。
- [Application label(アプリケーションラベル)]:エンドユーザーのホームページで、アプリの下に表示するラベルを入力します。
- [Login URL(ログインURL)]:ログインフォームのURL(フォームを実際に表示するURL)を入力します。
- [Frame URL(フレームURL)]:フレームURL(フレームが含まれるURL)を入力します。
- [Redirect URL(リダイレクトURL)]:ログインページのURLにアクセスしたときに他のページにリダイレクトされる場合の、リダイレクト先となるページのURLを入力します。
- [Regular Expression(正規式)]:(任意)許可リストとして機能する正規表現を作成できます。これにより、定義したパターンに一致するURLへのアクセスを制限して、アプリのセキュリティを向上させることができます。たとえば、ログインURLがhttps://example.com/login、パスワード変更用のURLがhttps://example.com/change_passwordとします。この場合、https://example.com/(login|change_password)という正規表現を作成して一致させることができます。
- [Username field(ユーザー名フィールド)]:ユーザー名フィールドのCSSセレクターを入力します。
- [Password field(パスワードフィールド)]:パスワードフィールドのCSSセレクターを入力します。
- [Login Button(ログインボタン)]:ログインボタンのCSSセレクターを入力します。
- [Checkbox(チェックボックス)]:チェックボックスのCSSセレクターを入力します(たとえば、[Remember me(ログイン状態を維持)]、[Agree terms(同意する)]などのチェックボックスを指定できます)。
- [Next Button(「次へ」ボタン)]:次のページにリダイレクトする[Next(次へ)]ボタンのCSSセレクターを入力します。
- [Extra Field Selector(追加フィールドセレクター)]:追加フィールドのCSSセレクターを入力します。
- [Extra Field Value(追加フィールド値)]:追加フィールドの値を入力します。
- 表示されるフィールドは、構成するテンプレートのタイプによって異なります。
- お客様が正規表現フィールドを指定しない場合、Okta側で[Login URL(ログインURL)]を基に安全な正規表現を生成してURLのパスを省略します。たとえば、https://www.example.com/loginと指定した場合、Oktaによって(?:^https://example\.com(?:$|/))という正規表現が生成されます。
ログインパスは省略され、URLはエスケープされ、最終的なURLは(?:^と(?:$|/))で囲まれます。
CSSセレクターフィールドを特定する
Template Plugin App(テンプレートプラグインアプリ)を構成する場合、関連するフィールドにCSSセレクターを指定します。これにより、これらのプラグインを使ってこれらのフィールドに値が取り込まれます。
CSSセレクターを特定するには、ページ上の個々の要素を調べます。Chromeデベロッパーツールの使用
- 対象のログインフォームがあるページを開きます。
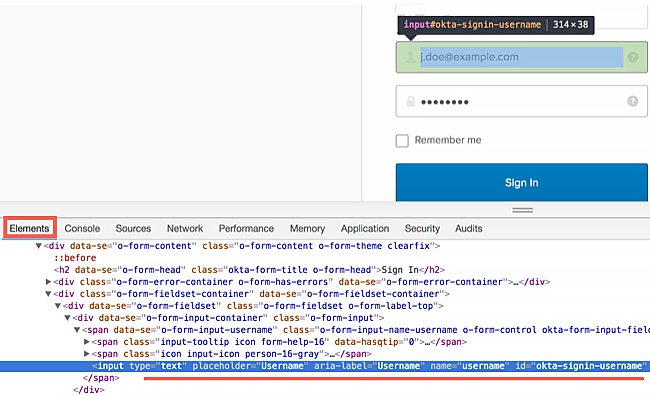
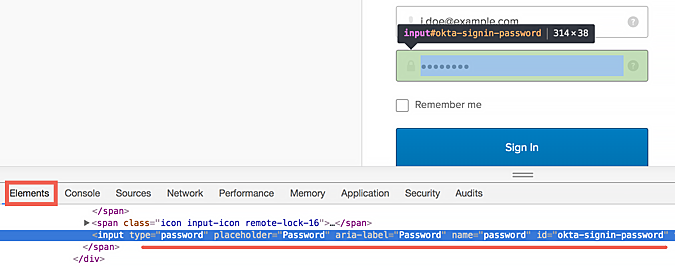
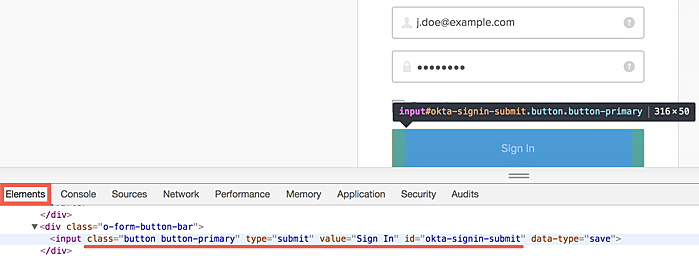
- 入力フィールドまたはボタンを右クリックして[inspect(検証)]オプションを選択すると、実際のDocument Object Model(DOM)要素が表示されます。[Elements(要素)]タブで、要素のidとclassを表示し、この情報を使用してCSSセレクターを構成します。
idまたはclassで要素を一意に識別できない場合は、完全な階層構造が必要になることがあります。たとえば、Oktaのサインインページであれば、セレクターは次のようになります。
- Username(ユーザー名):#okta-signin-username

- Password(パスワード):#okta-signin-password

- Button(ボタン):#okta-signin-submit

アプリで、ユーザー名、パスワード、送信ボタンに、idではなく、name属性を使用する場合、input[type="text"]を使用してみてください。たとえば、パスワードにはinput[type="password"]を、また、送信ボタンにはinput[type="submit"]を使用できます。その他の属性も照会できます。たとえば、input[class="btn"]を使用して、送信ボタンを指定することも可能です。
テンプレートプラグインアプリが動作しない場合
テンプレートプラグインアプリは次のようなサイトでは有効ではありません。
- 非常に動的なHTML作成が含まれる。プラグインに必要な要素が、プラグインの起動時に存在しないため、こうしたサイトでこのアプローチを取ると失敗する可能性があります。
- ユーザー名とパスワードだけでなく、パラメーターが必要。パラメーターが静的で変化しないのであれば、テンプレートプラグインアプリ3フィールドを使用します。
- ログインプロセスで複数のステップを実行する、または、初期URLへのアクセスからフォーム用URLへのアクセスの間に複数のページをロードするサイト。
こうした場合、プラグイン統合であれば対処できますが、プラグインテンプレートアプリ関連の機能では不可能です。このような状況が発生した場合は、アプリ統合を手動で記述する必要があります。アプリの価格については、Oktaのプロフェッショナルサービスチームにお問い合わせください。
テンプレートBasic認証アプリ
アプリがBasic認証に対応している場合は、このテンプレートを使用します。

- [Application label(アプリケーションラベル)]:エンドユーザーのホームページで、アプリの下に表示するラベルを入力します。
- [URL]:ログインフォームのURL(フォームが実際に表示されるURL)を入力します。
- [Auth URL(認証URL)]:アプリの認証サイトのURLを入力します。
- [Application Visibility(アプリケーションの可視性)]:ユーザーにアプリケーションのアイコンを表示するかどうかを指定します。
- [Browser plugin auto-submit(ブラウザープラグインの自動送信)]:ユーザーがログインページにアクセスしたときに自動的にログインさせるかどうかを指定します。
既知の問題
ログインページがユーザーを元のURLにリダイレクトする場合、テンプレートプラグインアプリは、無限ループを引き起こすため動作しません。SWAアプリケーションはユーザーをログインページに戻さずに、Webサイトのホームページにリダイレクトしなければなりません。つまり、ログインページはユーザーの資格情報を受け入れ、ユーザーをOktaのホームページにリダイレクトする必要があります。