Paginate: API endpoint
この関数カードはConnector Builderでのみ使用可能です。
以下の例は、Paginate: set a maximum page indexで導入された概念と実装に基づいて作成したものです。
APIエンドポイントに対するページ分けの特定の動作はAPIによって異なります。この例では、レコードの次のページのURLを含む単純なリンクヘッダーについて考えてみます。
Paginate: set a maximum page indexの演習についてさらに詳しく説明するため、いくつかの新しいキーと値のペアをページネーションobject(オブジェクト)に追加します。
-
url:レコードの最初のページを取得するために使用される完全なURL。多くのサービスでは、これには制限値とオフセット値の両方が含まれます。
-
limit:オフセット位置から、いくつのレコードを取得するかを指定します。
-
offset:最後に取得されたレコードのデータセット内の位置。
-
-
results_list:空のアイテムのオブジェクトを指定します。新しいレコードの各ページがこのリストに追加されます。
-
Connection:ヘルパーフローに渡される接続情報。接続を含めるには、[Add event(イベントを追加)]をクリックして[Action(アクション)]を選択します。
生成されるobject(オブジェクト)は次のようになります。
{
"page_index": 0,
"max_page_index": 10,
"url": "https://app.scaleft.com/v1/teams/demo/projects?limit=200&offset=0",
"results_list": [],
"break": false,
"Connection":{
"blob":{
"api_key":"<apikeystring>"
}
}
}ヘルパーフロー
Paginate関数にはヘルパーフローが必要です。ヘルパーフローで定義される入力は、ページネーションobject(オブジェクト)で定義したキーと一致する必要があります。
-
page_index
-
max_page_index
-
break
-
url
-
results_list
-
接続
url値を使用して、HTTP Raw Request関数を使用してサービスを呼び出します。レスポンスを受信すると、ヘルパーフローはurlとresults_listを管理して、ページネーション関数の次の反復に備えます。
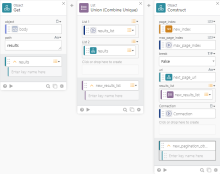
Getオブジェクトカードを使用して、headersオブジェクトからリンクヘッダーを抽出し、bodyオブジェクトから結果のページを抽出します。
結果のページが応答から抽出されたら、List Union関数を使用して、以前のページネーションの反復からの既存の結果に追加する必要があります。その後、ヘルパーフロー内で収集された新しい値でページネーションオブジェクトを再構築します。
生成されるobject(オブジェクト)は次のようになります。
{
"page_index": 1,
"max_page_index": 10,
"break": false,
"url": "https://app.scaleft.com/v1/teams/demo/projects?limit=200&offset=200",
"results_list": [
"1",
"2",
"3",
"4",
"5",
"..."
],
"Connection": {
"blob": {
"api_key": "<apikeystring>"
}
}
}最後に、結果ページがこれ以上ないため、ページネーションを停止する必要があることをAPIがどのように示すかを決定する必要があります。たとえば、サービスは最後の結果ページが送信された後にヘッダーからlinkキーを削除する場合があります。
そのため、linkキーが見つからないか空の場合は、Unsetオブジェクト関数を使用してbreakキーをページネーションオブジェクトから削除する必要があります。ページネーションオブジェクトがブレークキーなしで親フローに戻されると、ページネーションは停止します。
親フローを実行すると、最終的なobject(オブジェクト)は次のようになります。
{
"page_index":6,
"max_page_index":10,
"url": "",
"results_list":[
"1",
"2",
"3",
"4",
"5",
"6",
"7",
"8",
"9",
"10",
"..."
],
"Connection":{
"blob":{
"api_key":"<apikeystring>"
}
}
}